
デザイナーユニット「クラのこ」として独立して2ヶ月。仕事で関わる人数が圧倒的に減り、僕の行動は社会から感知されづらくなったと思う。仕事は上手くいっているけれど、発信しないと誰も知る機会がないよなーという状況。もっと、他のクリエイターに成功事例や失敗事例を共有したり、前職の元同僚達に伝えきれていなかったことを補ったりしたい。そこで、アウトプット用のブログを作成。
タイトルは「Qookie(クッキー)」
Qrac x Cookie = Qookie
クラク(僕)の記憶に残ったもの(良かったこと / 悪かったこと)ということで、タイトルは「Qookie(クッキー)」に決定。長いドメインやタイトルにはしたくなかったので、単語ひとつ、個性的で自分らしいものを。響きは耳障りよく誰もが覚えやすい語呂。30案くらいあったと思う。
Qookieの目的
- 他のクリエイターへのアウトプット手段として
- 情報を整理し知見として使えるようにするトレーニング
- ブログメディア運用のトレーニング
- Webパフォーマンスの検証
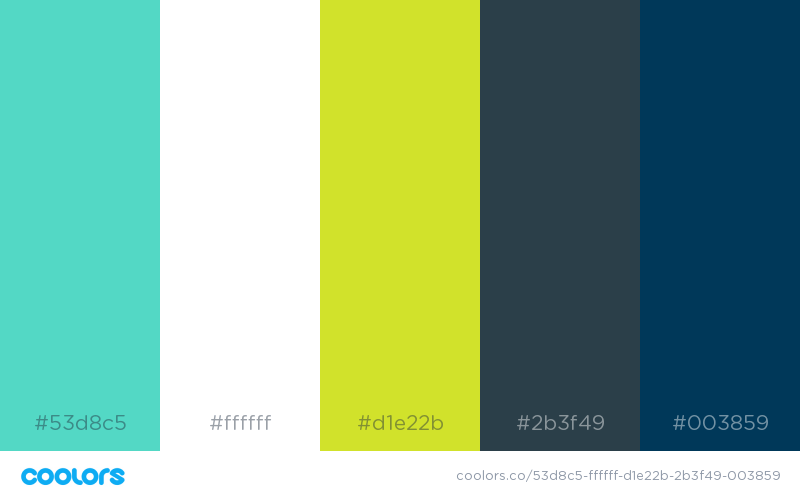
Qookieのカラーリング

クッキーという単語は暖色のイメージが湧くけど、今回はチョコミントクッキー的なカラーリングで行こうかと思う。テックの話とグリーンの相性が良いのもあるし。
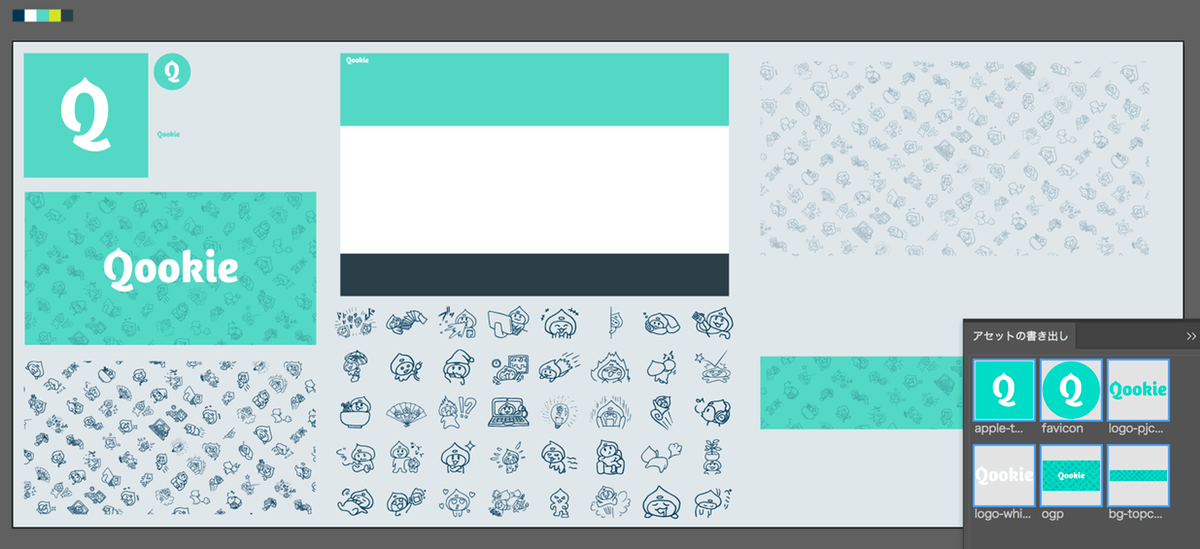
Qookieのパーツデザイン

キーカラーをそのまま使うとクールになりすぎるので、自分の描いたイラストを混ぜて調整。Twitterのプロフィールで使っている背景パターンに合わせてある。ざっくりなイメージ、ロゴ、各パーツができたらIllustratorのアセット書き出しでPNGとSVGを書き出し。
Qookieをコーディング
うちは夫婦でesa.ioというMarkdown対応のWiki的なサービスを使っていて、この文章もesa.ioで書いている。そのままブログになってくれれば最高だなと考えていた。とはいえ、静的サイトジェネレータの実績もなかったので普段使っているものから検討を開始。
WordPress(インストール型)だと、管理画面にログインして下書きしたものをコピペすることになる。あと、保守管理するWordPressが増えてしまうのも面倒…。Medium・noteなどのブログサービスは保守管理の手間がないけれど、個人的なコードの実験がしづらい。Markdown 100%でいける訳でもないのでコピペの手間も大きい。
やっぱり静的サイトジェネレータを使ってみることにした。その類の中でも勢いがあるHugoで1つ、Hexoで2つのブログを試しに作成。npmでモジュールを追加できるHexoの方が柔軟な対応ができて便利な印象。ただ、EJSとStylus書かれているテンプレートが初見だったので焦った。
最終的に理想を叶えられたのはesa.io → GitHub → Netlify(Hexo build)。
最後に
これで、ある程度アウトプットがしやすくなったんじゃないだろうか。溜め込んできた情報や、実験、成功とボツの数々も共有することができそう。Twitterでもいいんだけど、言った方も聞いた方も忘れてしまうし、内容をアップデートしていくことが難しかったので、その辺で役立ってくれるといいな。
